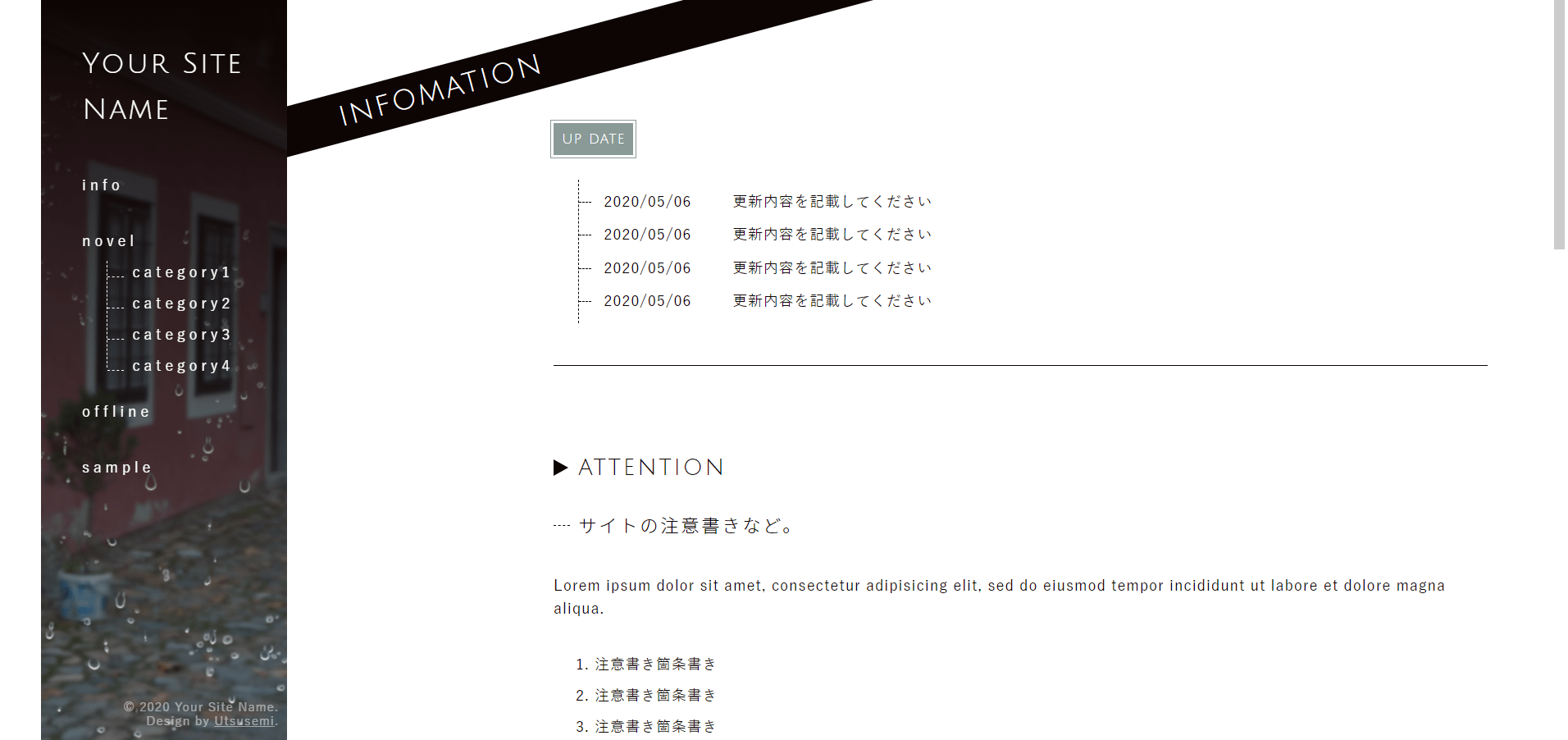
ご依頼からの制作第3弾。
モチーフは雨、メインカラーが黒、クールで、というご依頼だったので、雨に濡れた窓ガラスをイメージした画像をメニュー背景に配置して、黒をポイントに、ファッションサイトのようなクールできれいめな雰囲気にしてみました。
小説のジャンル、グループ、カップリング分けが多いサイト、とのことだったので、ジャンル(カテゴリー)ごとにページを分け、その中で各グループとカップリングをサブメニューとして表示し、各項目へ移動しやすくしました。
グループ数とカップリング数もかなり多いとのことで、一度に表示すると探しにくくなりそうなので、プルダウン風のメニューにしています。
タイトルの一覧も、小説数が膨大でもわかりやすくするため、見出しを多めに使って整理しています。
同人誌販売のページも作成しました。
サムネイル、タイトルや説明文、委託販売先へのリンクボタンなどをセットにして一覧表示しています。
レスポンシブデザインになっていますので、ブラウザの横幅が小さくなると、スマホ用の表示に切り替わります。
単純に、ブラウザの横幅を狭めても確認はできますが、
GoogleChromeをお使いの方は、ブラウザ上右クリック→検証→上部のスマホ・タブレットのアイコン(Toggle device toolber)をクリックすると、モバイル用のレイアウトを確認できます。
イラストで雨だと、どうにもクールな雰囲気を作れなさそうだったので、写真にしてみましたが、雨感は弱いですね・・・💦
同人誌販売ページは初めて作成したので、こういう感じでよいのか若干疑問ですが、作るのは楽しかったです。
イラストや小説でも思うことですが、実際に同人誌が並んだページを見てみたいものです☺
ファイル構成
downloadボタンをクリックすると、zipファイルがダウンロードされます。
zipファイル内は、下記のファイルで構成されています。
| ファイル名 | 内容 |
|---|---|
| img | 画像フォルダ。使用している画像はすべてここに入っています。 |
| css reset.css style.css |
reset.cssは編集不要。 style.cssでデザインをすべて行っています。 デザインを編集したい場合はこのファイルを編集してください。 |
| index.html | トップページ。 |
| novel.html | 小説のカテゴリー一覧のページ |
| category.html | 小説一覧のページ。 |
| novel1.html | 小説のページ。 |
| offline.html | 同人誌一覧のページ。 |
| sample.html | 見出しなどのサンプルを載せています。 |
以下の部分を編集してください。
- <head></head>の中 <title>サイト名~<title>の部分
- <body></body>の中
<!-- ヘッダー -->
<!-- メニュー -->
<!-- コンテンツ -->
<!-- フッター -->の記載の下に、
それぞれの内容が記載されてありますので、必要に応じて編集してください。 - <footer></footer>の中サイト名等の部分
ヘッダー、メニュー、フッターの編集は、すべてのHTMLファイルで同じ編集が必要です。