Outline-概要-
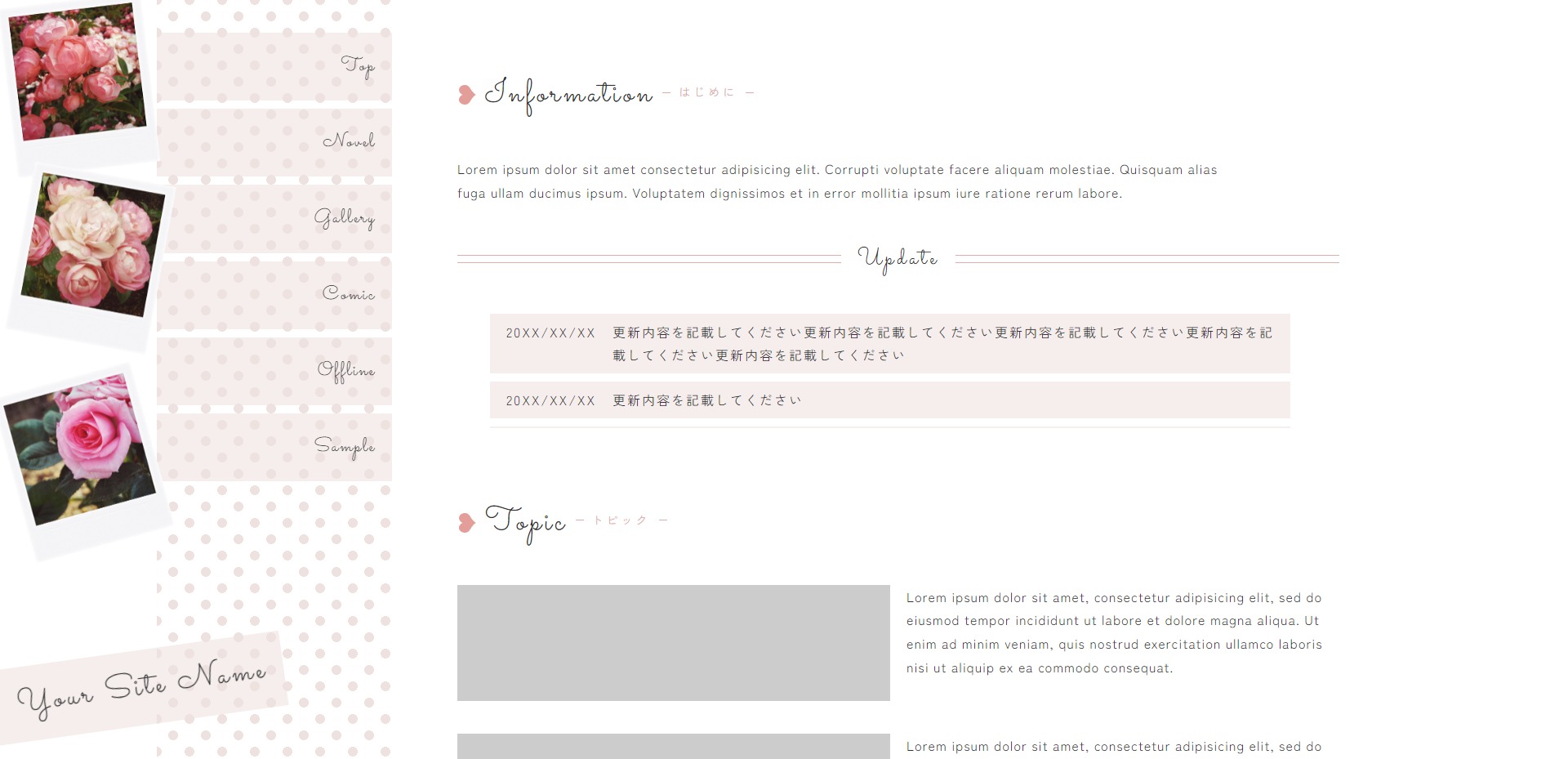
左側メニューの2カラムのテンプレート。
バラ園の写真をモチーフに、落ち着いたピンクで、可愛いながらもエレガントさもあるデザインです。
写真を使ったので少しコラージュっぽい雰囲気を意識しています。
HTMLファイルの方で、写真部分の記述を消すと、写真なしでシンプルにもお使いいただけます。
主なコンテンツには、小説展示、画像ギャラリー、漫画連載、配布物一覧等のコンテンツが含まれています。
ギャラリーの表示はJavaScriptライブラリをお借りしています(下記参照)。
このテンプレートでは、「コンテンツの編集用コード」を使用できます。コンテンツを増やす場合に参考にしてください。
Thanks-お借りしたもの-
※敬称略
- フォント
- Google Font
- アイコン
- LINE AWESOME
- jsライブラリ
- fuwaimg/do
- イラスト素材
- イラストAC
- 立ち絵素材
- わたおきば
- お題
- この世界に名前をつけよう
Update-履歴-
- Comic一覧の表示修正
- 再リデザイン、コーディング一新にて公開・配布
- リデザイン公開・配布
- 旧デザイン公開・配布
ファイル構成
| ファイル名 | 内容 |
|---|---|
| images | 画像フォルダ。使用している画像はすべてここに入っています。 |
| css reset.css common.css each.css |
reset.cssは編集不要。 common.css、each.cssでデザインを行っています。 デザインを編集したい場合はこのファイルを編集してください。 すべてのページに共通するパーツについてはcommon.css、個別のページについてのデザインはeach.cssで行っています。 |
| js common.js |
サイト内で使用しているJavaScriptを記載しています。JavaScriptを追記する場合はこちらに追記可能です。 |
| fuwaimg |
Galleryの表示に使用しているJavaScriptライブラリ。 | index.html | 入口のページ。 |
| top.html | トップページ。 |
| novel.html | メインコンテンツの小説の一覧ページ。 |
| novel2.html | 長編小説の各話のタイトル一覧ページ |
| novelpage.html | 小説の個別ページ。 |
| gallery.html | メインコンテンツのギャラリーのページ。 |
| comic.html | メインコンテンツの漫画の一覧ページ。 |
| comic2.html | 漫画の各話の表紙。あらすじや各話のタイトル一覧ページ |
| comicpage.html | 漫画の個別ページ。 |
| character.html | キャラクター紹介のページ。 |
| offline.html | オフラインでの配布物の紹介ページ。 |
| sample.html | 見出しなどのサンプルを載せています。 |
| base.html | コンテンツ部分の記載のない、レイアウト、デザインのみのファイル。 |